Image Browser in Metro Style Apps - TechNet Articles - United States (English) - TechNet Wiki
In this article we are going to create a very first app for Windows 8; it is an Image Browser. We will create it using a FlipView control in Windows 8. The FlipView
control lets people flip through views or items one at a time. The Flip buttons appear when the mouse hovers and permits people to flip to the next or previous image.
item.
Image Browser in Metro Style Apps
In this article we are going to create a very first app for Windows 8; it is an Image Browser. We will create it using a FlipView control in Windows 8. The FlipView
control lets people flip through views or items one at a time. The Flip buttons appear when the mouse hovers and permits people to flip to the next or previous image.
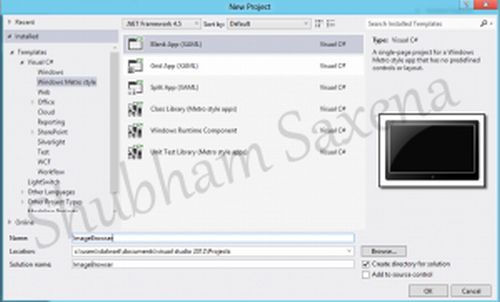
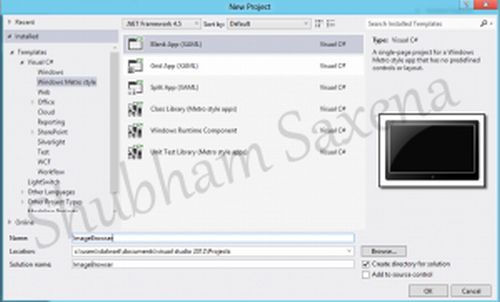
The first step is to create a new Metro Style Blank App Project:
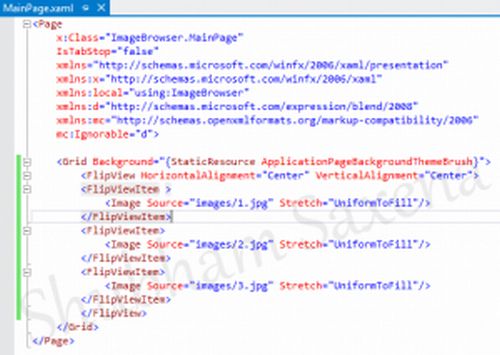
 Now the project is created and the "MainPage.xaml" is opened in the main window or you can open it from the Solution Explorer. First we will add a FlipView control which
can be done by using the toolbox on the left or writing some XAML code. The code for adding a FlipView is written below; we have used the HorizontalAlignment and VerticalAlignment so that our control is centered in the screen:
<FlipView HorizontalAlignment="Center" VerticalAlignment="Center">
</FlipView>
The FlipView control can contain many FlipViewItem items in it, which will be flipped one at a time. Inside the FlipViewItem we define what is to be displayed, since
we are making a image gallery we will use an Image control inside every FlipViewItem we add. Here is the complete snippet of the code:
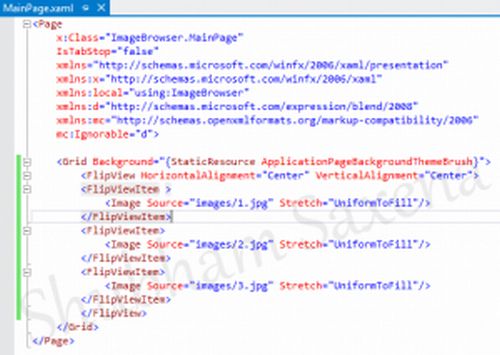
Now the project is created and the "MainPage.xaml" is opened in the main window or you can open it from the Solution Explorer. First we will add a FlipView control which
can be done by using the toolbox on the left or writing some XAML code. The code for adding a FlipView is written below; we have used the HorizontalAlignment and VerticalAlignment so that our control is centered in the screen:
<FlipView HorizontalAlignment="Center" VerticalAlignment="Center">
</FlipView>
The FlipView control can contain many FlipViewItem items in it, which will be flipped one at a time. Inside the FlipViewItem we define what is to be displayed, since
we are making a image gallery we will use an Image control inside every FlipViewItem we add. Here is the complete snippet of the code:
 I have added three images as a sample, you can add as many as you can or you can bind the image control programmatically to retrieve a specified number of images. You
might have noticed the beauty of the Windows 8 SDK, I haven't used any C# code and i have a nice light-weight image browser. Debug the app.
I have added three images as a sample, you can add as many as you can or you can bind the image control programmatically to retrieve a specified number of images. You
might have noticed the beauty of the Windows 8 SDK, I haven't used any C# code and i have a nice light-weight image browser. Debug the app.