Table of Contents
SharePoint 2013 introduit une nouvelle fonctionnalité : le "Design Manager".
Cet article fait partie d'une série concernant le Design Manager de SharePoint 2013 :
- SharePoint 2013 : Design Manager - Présentation (Cet article),
- SharePoint 2013 : Design Manager - Utiliser les Device Channels,
- SharePoint 2013 : Design Manager - Construire une masterpage,
- SharePoint 2013 : Design Manager - Utiliser les Display Templates,
- SharePoint 2013 : Design Manager - Utiliser le Design Package.
Le Design manager est désormais considéré comme "the place to be" de la customisation.
"
To simplify the process of integrating customized SharePoint pages, SharePoint Server 2013 includes a new feature called the SharePoint Design Manager.
[...]
However, we will look for opportunities to leverage SharePoint itself as the primary tool for customization and configuration tasks.
"
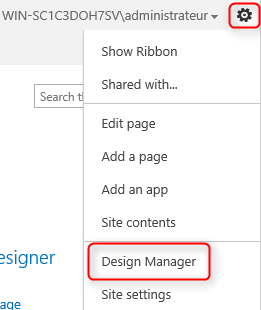
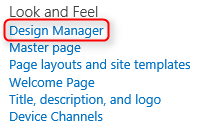
Où trouver ce Design Manager ?
Cette fonctionnalité est activée par défaut dans le modèle de site "Publishing Portal".





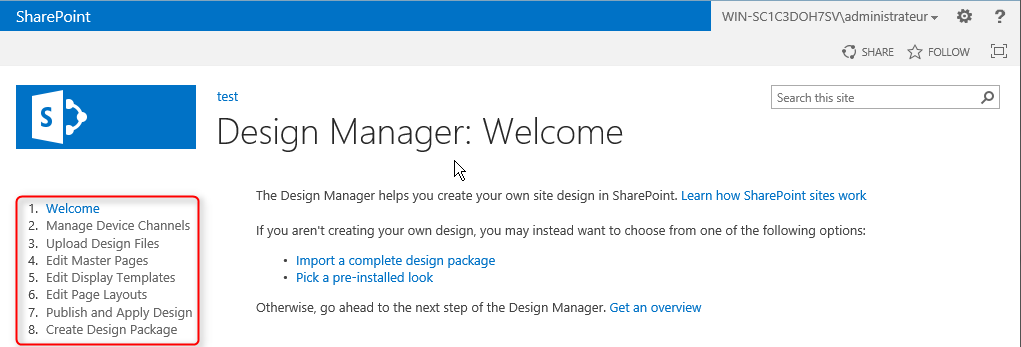
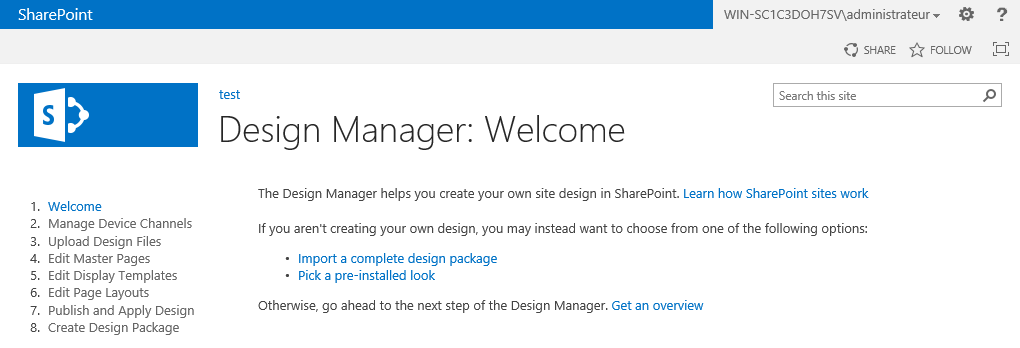
1. Welcome
Un court message vous indique que vous êtes au bon endroit si votre but est de customiser votre site SharePoint.
2 liens sont présents et permettent :
- D'importer un package existant (cf 8. Create Design package),
- De changer le thème de votre site.

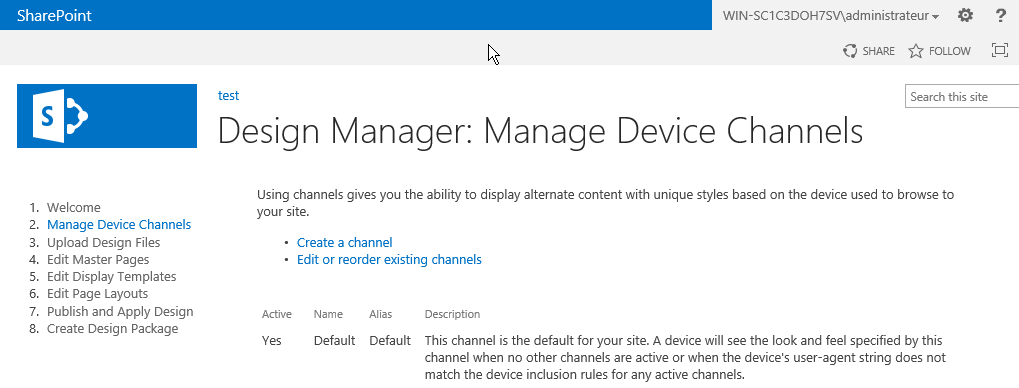
2. Manage Device Channels
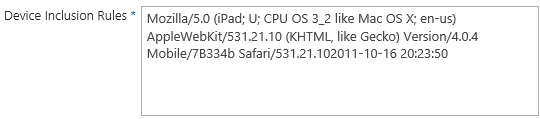
Les "Device Channels" sont une nouveauté de SharePoint 2013 qui permettent de définir une masterpage spécifique (et donc une mise en page ou des portions de page différentes) pour différent type de device.
Cette page vous permet :
- De créer un nouveau "Device Channel",
- De modifier un "Device Channel" existant.


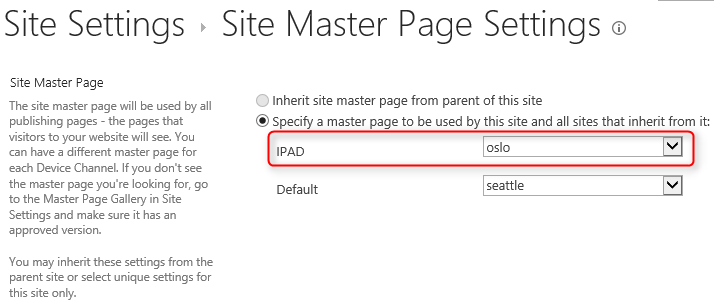
Ici les utilisateurs non IPAD se verront donc présenter la masterpage "seattle", et es Apple-Addicts la masterpage "oslo".

3. Upload Design Files
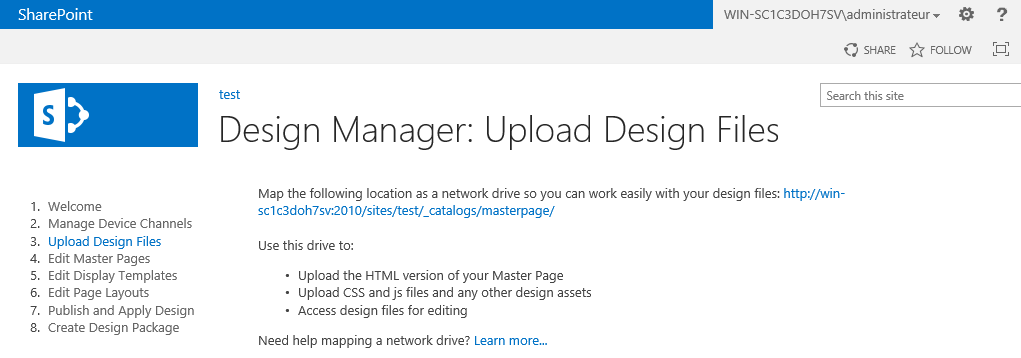
Cette page vous permet de télécharger tous les éléments (page HTML, CSS, Images, ...) nécessaires à la customisation de votre site.
Le lien fourni permet un accès en webdav à la bibliothèque de masterpage : bien pratique !
Le lien affiché "http://VotreServeur/sites/test/_catalogs/masterpage" ouvre en fait "\\VotreServeur\sites\test\_catalogs\masterpage".

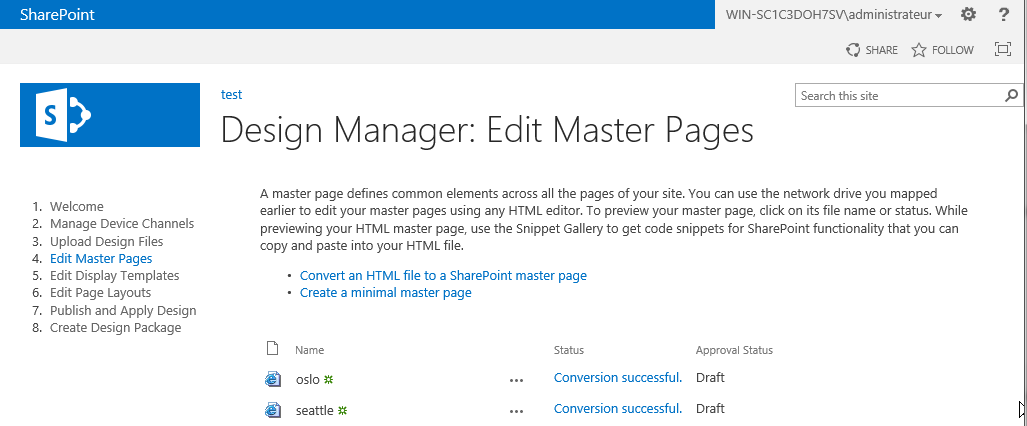
4. Edit Master Pages
Cette page va vous permettre de convertir la page téléchargée à l'étape précédente en masterpage.
Une fois la conversion terminée, vous n'aurez "plus qu'à" rajouter tous les contrôles SharePoint que vous souhaitez dans cette page, et ce via du code généré en fonction de ce que vous souhaitez.

- De convertir une page HTML en masterpage,
- De créer une masterpage "minimale".
5. Edit Display Templates
(Encore) une fonctionnalité intéressante : la possibilité de customiser l'affichage des résultats de recherche, via ces "Display Templates".
Ces modifications peuvent s'appliquer à :
- Une liste "globale" de résultats,
- Un groupe de résultat,
- Un résultat.
Par exemple pour modifier l'affichage des fichiers Word dans les résultats de recherche :
![]()
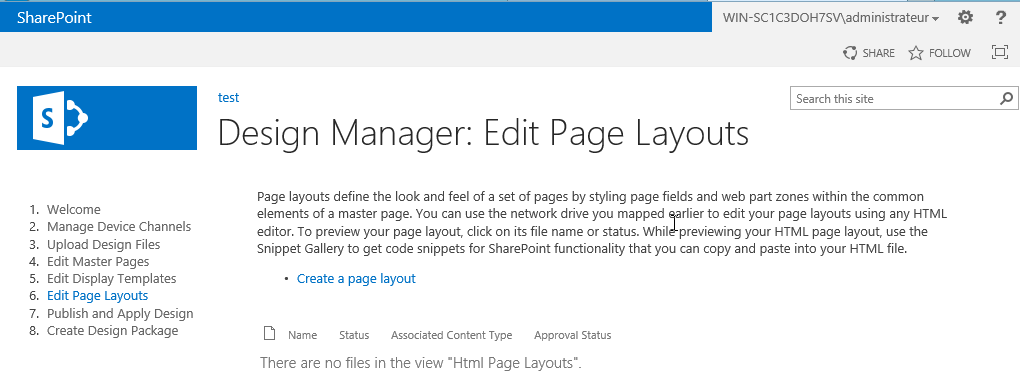
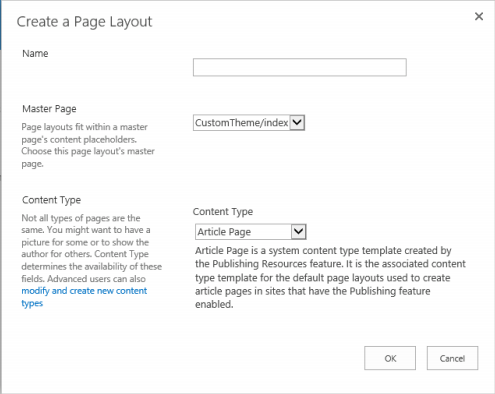
6. Edit Page Layouts
1 lien dans cette page vous permet de créer une page layout.


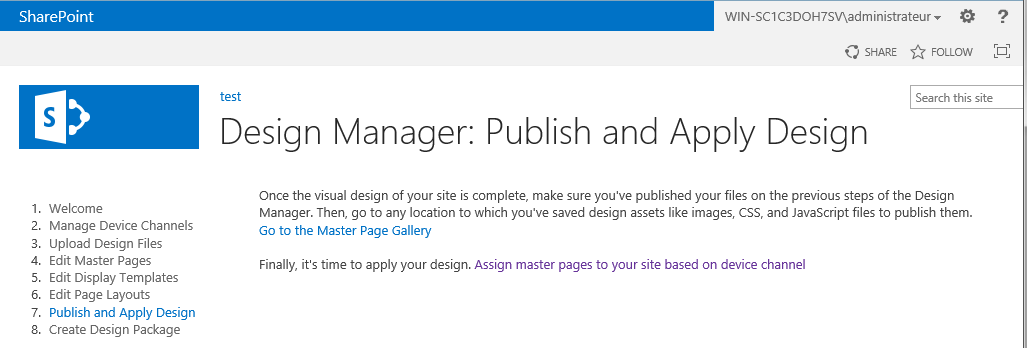
7. Publish and Apply Design
Comme son titre l'indique, cette page vous permet d'appliquer les customisations sur votre site.

- Le premier lien vous emmène dans votre galerie de masterpage,
- Et le second vers la page de configuration de la masterpage de votre site.
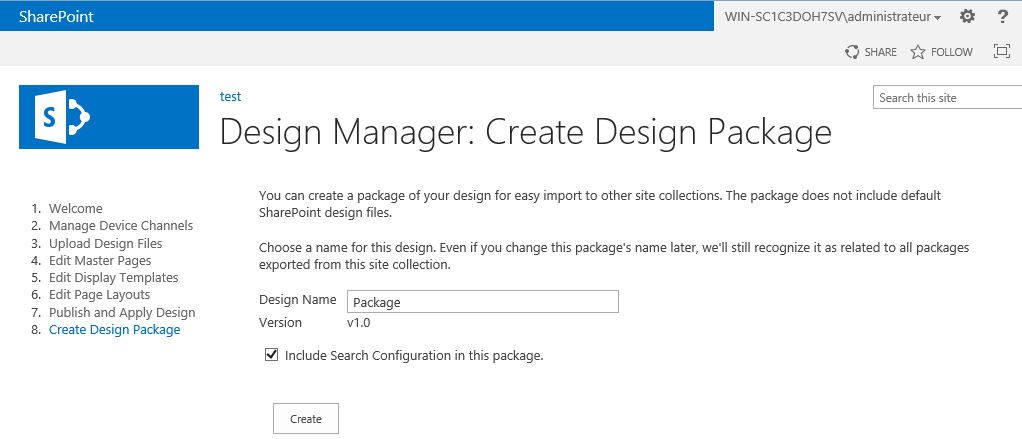
8. Create Design package
Et enfin, vous pouvez rassembler toutes vos customisations dans un package (qui est un WSP) afin de le déployer sur d'autres environnements.