Table of Contents
Introduction
Cet article couvre le point 5 de cet article présentant le Design Manager, à savoir l'utilisation des Display Templates.
Il fait partie d’une série concernant le Design Manager de SharePoint 2013 :
- SharePoint 2013 : Design Manager – Présentation,
- SharePoint 2013 : Design Manager – Utiliser les Device Channels,
- SharePoint 2013 : Design Manager – Construire une masterpage,
- SharePoint 2013 : Design Manager – Utiliser les Display Templates (Cet article),
- SharePoint 2013 : Design Manager – Utiliser le Design Package.
Présentation des Display Templates
Si vous n’en avez jamais entendu parler, c’est plutôt normal, car il s’agit d’une nouveauté de SharePoint 2013.
Les Display Templates permettent de modifier dynamiquement l’affichage des résultats de la recherche, en leur faisant notamment correspondre des "Result Types".
Ces Display Templates vous permettent de vous affranchir de l’utilisation du XSLT, puisque vous pouvez les modifier en utilisant le trio HTML/JavaScript/CSS.
Pour ceux qui ont déjà manipulés (ou subi) le XSLT, c’est une bonne nouvelle.
Accés aux Display Templates
L’accès aux Display Templates s’effectue :
- Via le Design manager, lien "Edit Display Templates",
- Via les "Site Settings", lien "Master pages and page layouts".
C’est ce second lien que je vais détailler ici.

Cliquez sur le répertoire "Display Templates" :
 Je
choisis ici d’aller dans la partie réservée au "Search" :
Je
choisis ici d’aller dans la partie réservée au "Search" :

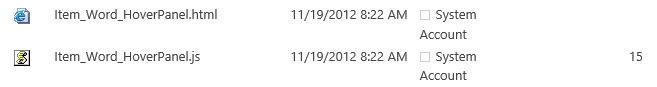
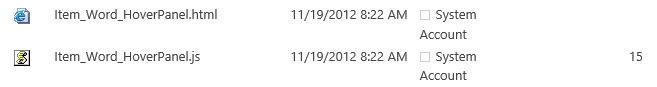
Nous retrouvez alors un certain nombre de Display Templates, chacun d’entre eux étant défini par :
- Un fichier HTML : sa définition, c’est ce fichier que vous devez modifier (ou créer) pour définir des affichages,
- Un fichier js (javascript) : ce fichier est généré par SharePoint grâce au fichier HTML. Vous ne modifiez pas ce fichier, c’est toujours le fichier HTML qui doit être modifié, SharePoint se chargeant de le convertir en js à la volée.

Les noms des fichiers sont relativement parlants, ci-dessus on peut déduire par le nom que ce Display Template contrôle l’affichage du "Hover Panel" des documents Word.
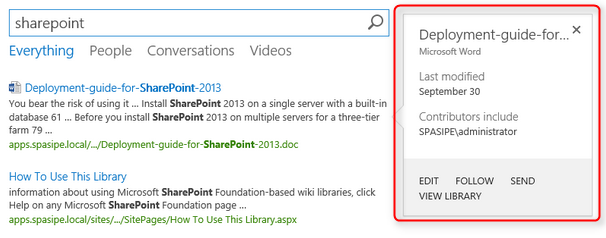
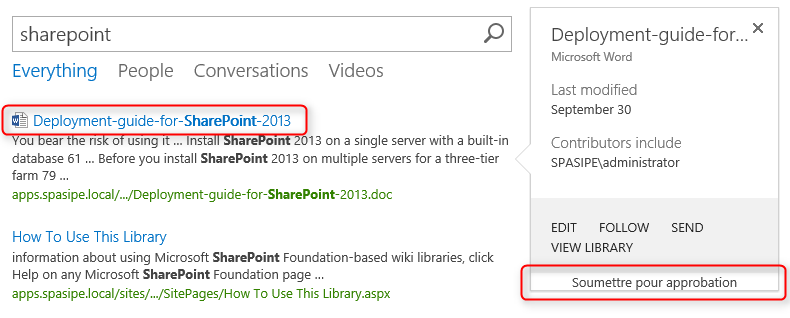
Le "Hover Panel", que nous allons modifier dans la suite de cet article, est une popup qui s’affiche au survol des documents, comme ici :

Utilisation des "Result Types"
Les "Display Templates" sont intimement liés à une autre nouveauté de SharePoint 2013 : les "Result Types".
Ces "Result Types" mériteraient largement un article dédié, mais en résumé il s’agit d’un ensemble de règles qui sont parcourues lors de l’affichage de résultats de recherche.
Vous lancez une recherche, et lors de l’affichage de la page de résultats chaque résultat est vérifié pour voir s’il satisfait une des règles : si c’est le cas, le "Display Template" associé à cette règle (à ce "Result Type") est utilisé pour afficher l’élément.
Par exemple, vous pouvez définir une règle (un Result Type) qui associe un affichage (un Display Template) particulier aux documents Word qui ont "SharePoint" dans leur titre – C’est cet exemple qui sera utilisé dans la suite de cet article.
Exemple d’utilisation
Exemple choisi
Dans cet exemple, je considère avoir le besoin suivant : afficher un "Hover Panel" customisé pour tout document Word ayant "SharePoint" dans son titre.
Pour se faire, je vais :
- Dupliquer le fichier "Item_Word_HoverPanel.html", pour customiser le Hover Panel (j’ai ajouté un texte "Soumettre pour approbation" en bas de la fenêtre),
- Dupliquer le fichier "Item_Word.html" : pour utiliser le fichier ci-dessus.
Etapes à suivre
Les étapes sont les suivantes :
1. Je télécharge le fichier "Item_Word_HoverPanel.html"

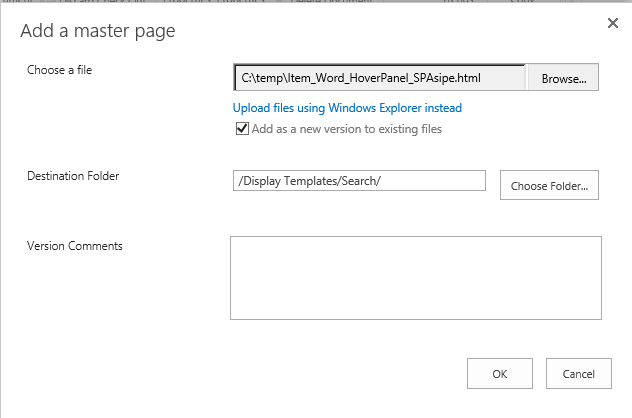
2. Je le modifie et le ré-uploade dans la galerie en tant que "Item_Word_HoverPanel_SPAsipe.html"

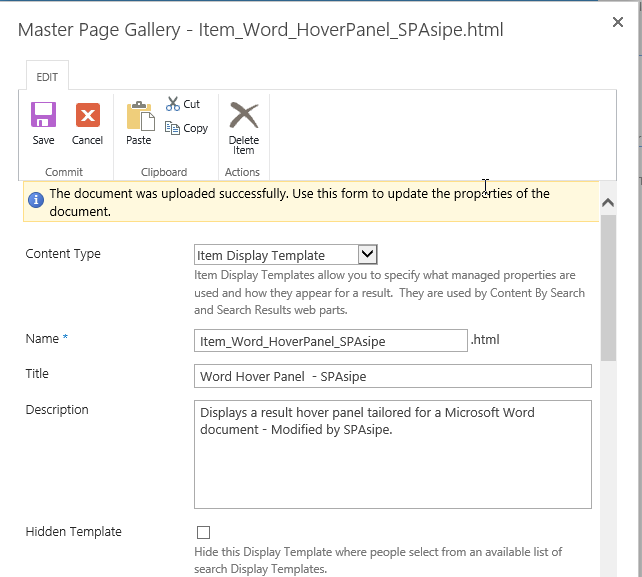
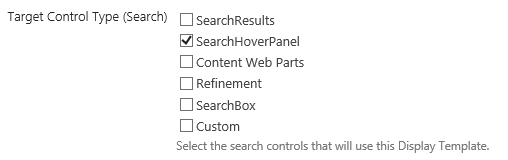
3. Je saisis les propriétés et valide (notez le paramètre ‘Target Control type")


4. De la même manière je télécharge "Item_Word.html" et le renomme en "Item_Word_SPAsipe.html".
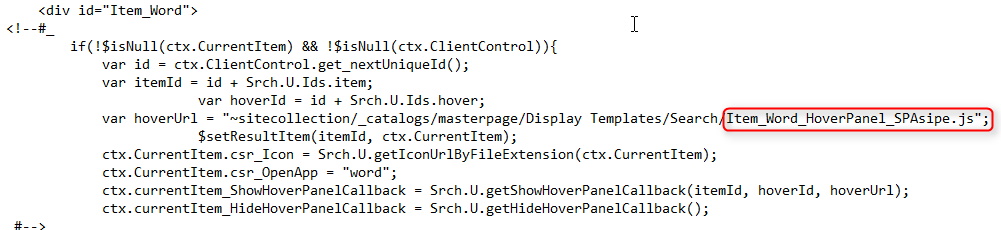
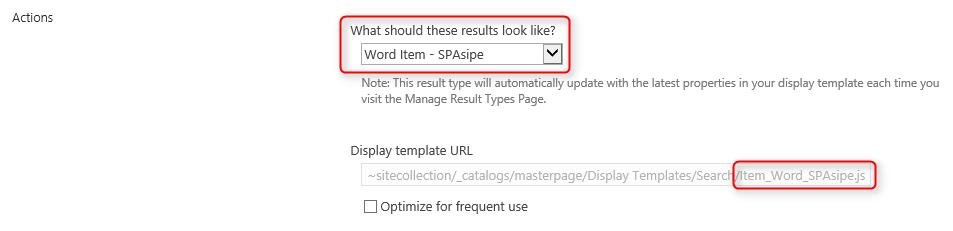
J’ouvre le fichier avec un outil surpuissant (Notepad), et modifie le lien vers mon "Hover Panel" customisé (on note que c’est le fichier .js qui est référencé, et non le .html)

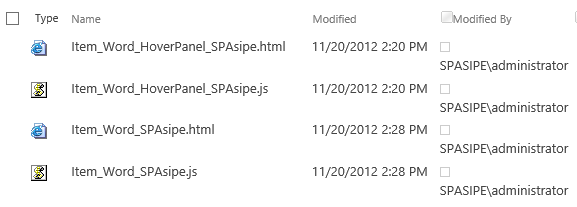
5. Je ré-uploade ce fichier dans la gallerie, et on peut noter que les fichiers .js associés aux fichiers html ont bien été générés à l’upload.

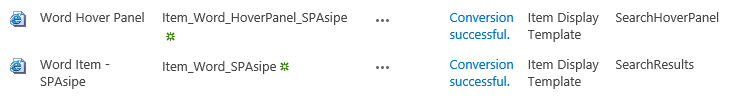
6. Si vous lancez le Design Manager, lien "Edit Display Templates", vous voyez que les 2 fichiers html sont indiqués comme ayant été convertis.

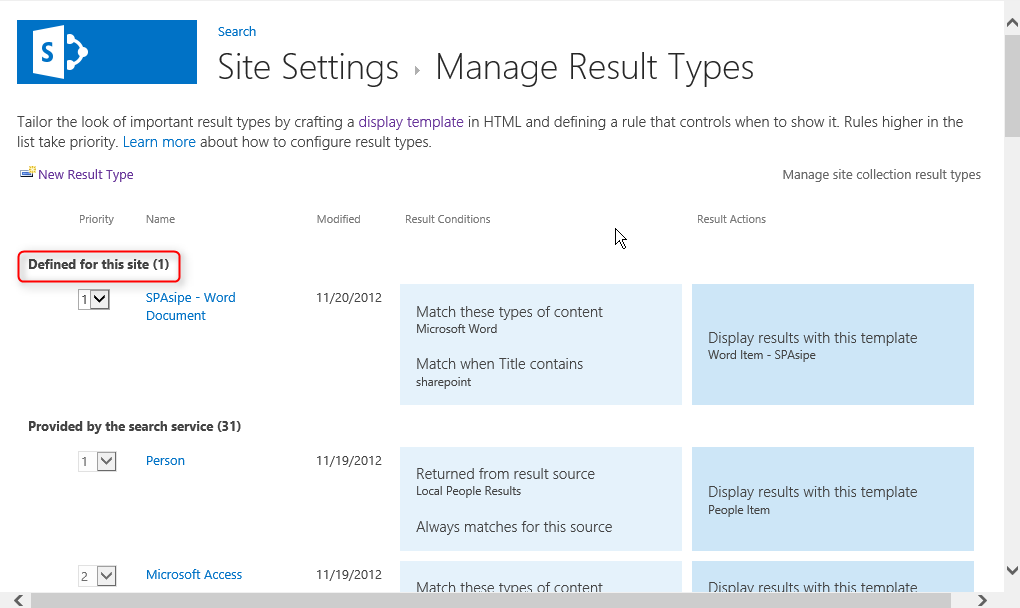
7. Il est maintenant temps de créer un Result Type pour notre besoin.
Allez dans les Site Settings, cliquez sur Result Types.

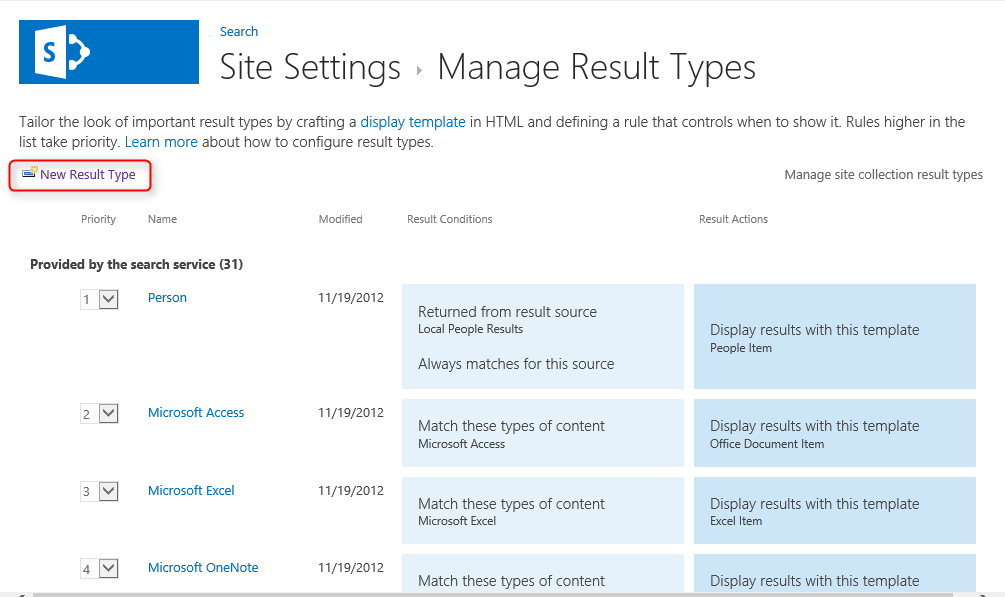
8. La liste des Result Types existants s’affiche; cliquez sur "New Result Type"

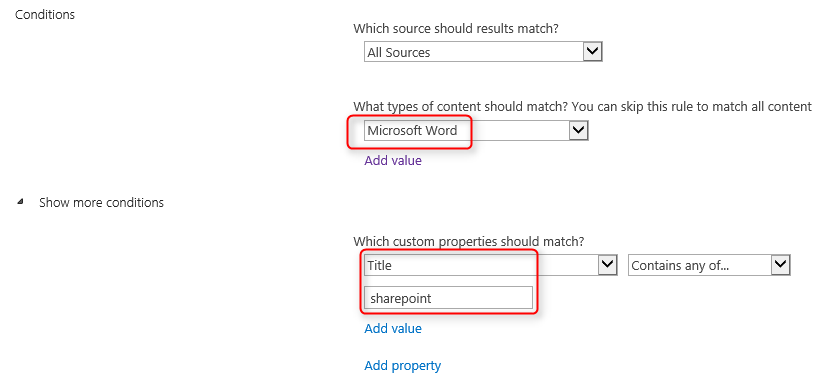
9. On définit les conditions : on souhaite ici que les éléments utilisant notre nouveau "Hover Panel" soient des documents Word ayant "SharePoint" dans leur titre.

10. Il ne reste plus qu’à associer à cette condition notre template

11. Le Result Type est créé

Résultat
1. Au survol d’un document Word ayant "SharePoint" dans son titre, c’est bien le Hover Panel customisé qui s’affiche

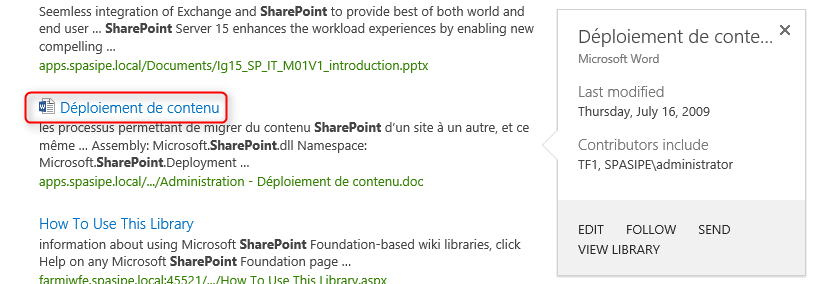
2. Si je prends un autre document Word, c’est le Hover Panel "de base" qui s’affiche.

Paramètrage des webparts de recherche
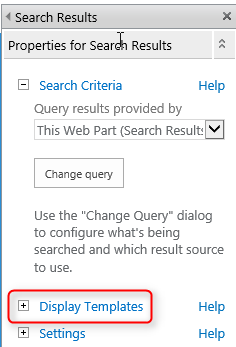
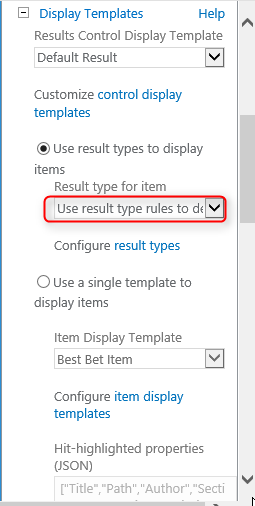
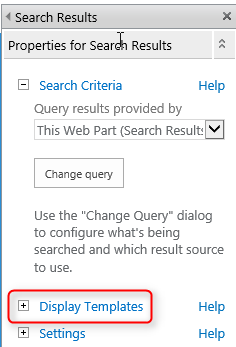
Il est également à noter que les Display Templates sont configurables (entre autre) dans les propriétés de la webpart "Search Results" :

Par défaut ce sont les règles (Result Types) qui sont utilisées, mais vous pouvez modifier ce comportement.


Par défaut ce sont les règles (Result Types) qui sont utilisées, mais vous pouvez modifier ce comportement.
