Who is Nancy?
As we know, the ASP.Net framework is somewhat too heavy to handle, so Nancy is definitely made for MVC developers and can develop extremely
fast web applications. Nancy is a light weight framework or micro web framework for building HTTP based services on .Net (also Mono). Here HTTP based services means that this framework can handle all standard HTTP methods like GET, POST, PUT, DELETE, HEAD
etc... Everything in Nancy are "HOST's". A Host acts as a framework or adapter for a hosting environment and enables Nancy to run on existing technologies such as ASP.NET, WCF etc.
The app should be downloaded and installed through NuGet package manager because this will download all complete references to your current
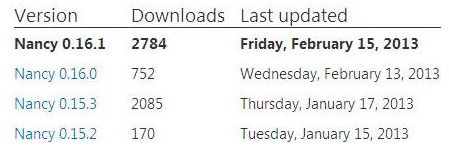
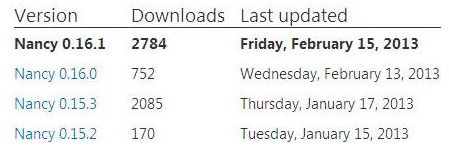
solution or project. The current version is 0.16.1, we can see a list of old versions below.

The official website is http://nancyfx.org/. The Source Code is available at Github.com/NancyFx.

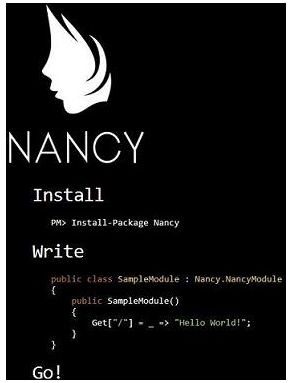
As said in the screen shot above from the Nancy home page, we can install and use the framework in 3 simple steps.
Getting Started: Install packages
Let's start exploring this framework. Open Visual Studio, and then create an "ASP.Net Empty Web Site" from "File" -> "New" -> "Project..." -> Web
Site.
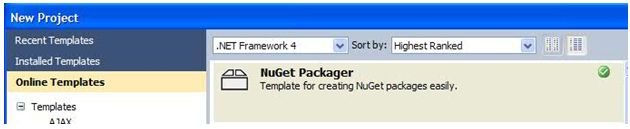
Now we need to install the Nancy Framework before starting coding, for that first ensure that the NuGet Packager is installed for your Visual
Studio.

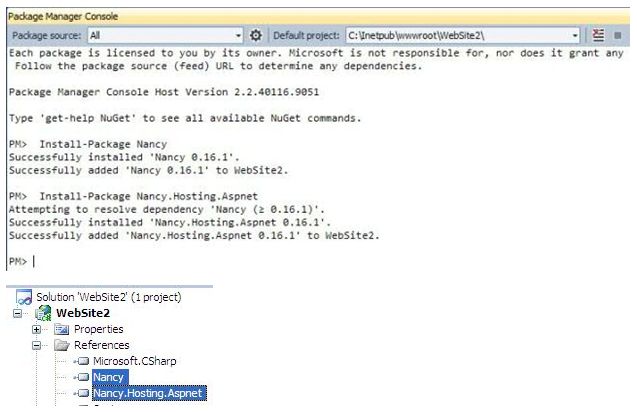
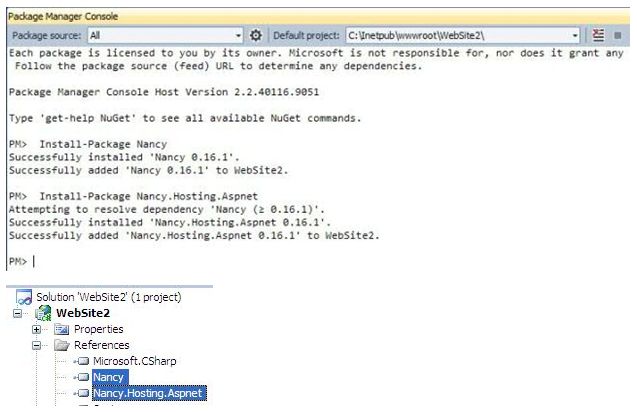
Once NuGet is installed, open the "Package Manager Console" from "Tools" -> "Library Package Manager" and run the following commands one
after another. We can select the default project to which the installation should happen.
PM > Install-Package Nancy
PM > Install-Package Nancy.Hosting.Aspnet

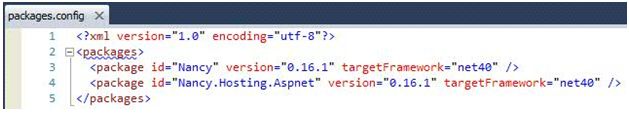
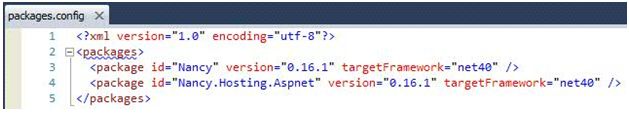
We will get a successful installation message. And at the same time another new file named packages.config will be added to the project.
This file contains the framework version information. Whenever we add more Nancy packages this file will be updated with those new lists.

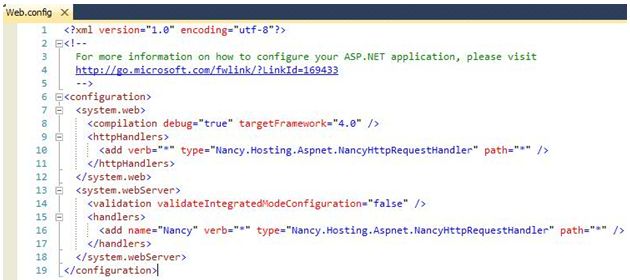
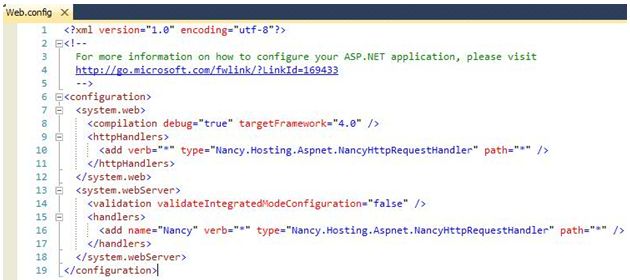
Also Nancy handler's information will be updated into the web.config. Through these handlers Nancy runs and executes the application.

So make sure to not tamper with any of these default settings. Now let's add a "Hello World" example.
Getting Started: Write Code
Add a class file and give a name, here the example "MainModule.cs" has the following lines of codes.
using Nancy;
using System;
namespace WebSite2
{
public class MainModule : NancyModule
{
public MainModule()
{
Get["/"] = parameters =>
{
return "<h1>Hello World!</hi><br/> <br/ ><h3>Welcome to C# Corner!</h3>
<p style='color:orange'>My first Nancy example.</p>";
};
Get["/Sample/{yourname}"] = req =>
{
return "Hello
" + req.yourname;
};
}
}
}
Code Explained
The "NancyModule" class is referenced from the Nancy library and inherited into "MainModule". Like Controllers in MVC there are Modules in
Nancy. A Module defines the behavior of the application. A single Module must be defined for a Nancy application, which is the starting point of an application. We can create any number of Modules inherited from NancyModule. MainModule is the constructor having
two routes defined, Get["/"] and Get["/Sample/{yourname}"]. GET, POST, PUT, DELETE, HEAD etc. are Methods supported by Nancy. A Route must follow an exact pattern's like Literal segments ("/Sample/}"), Capture segments ({yourname}) and Regular Expressions.
Getting Started: Run the application
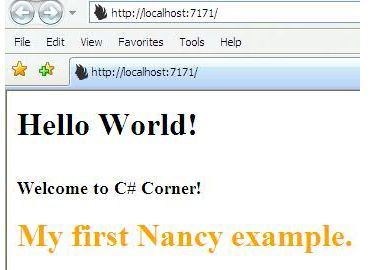
It's done, now just hit F5.
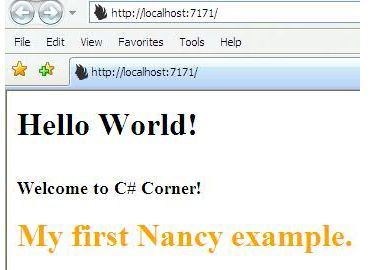
Output 1 -> Get["/"], pointing to the root folder.

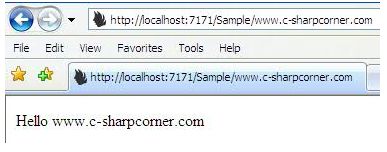
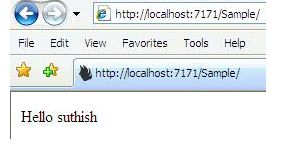
Output 2 -> Get[["/Sample/{yourname}"], pointing to a route path.

We can even define optional values for Capture Segments.
Get["/Sample/{yourname?suthish}"] = req =>
{
return "Hello
" + req.yourname;
};

Let's stop here for now, I am still exploring more features and will post more contents for Nancy soon.
Hope this helps you all. Post your comments.
Thank You!