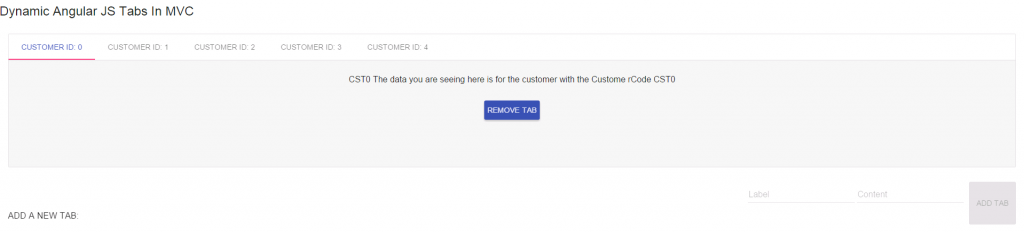
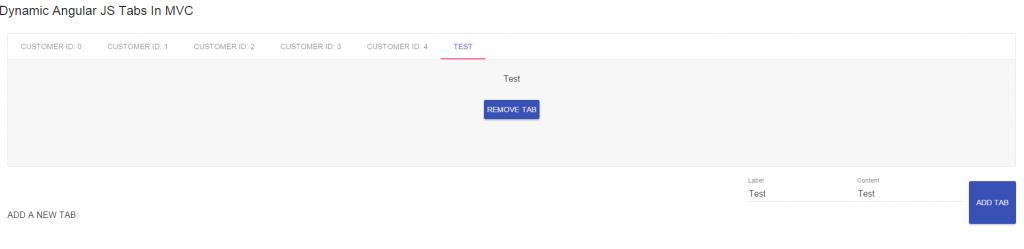
In this post we will see how we can create Angular JS dynamics tabs in MVC application. As you all are aware of that we have a tab control in Angular JS, here we are going to see how those tabs can be created dynamically with some dynamic data, these dynamic data can be fetched from database. Here I am creating some dynamic data accordingly for making this article easy to understand. We will be creating Angular JS app, controller, service to fetch the data from our MVC controller. Once that is done, we will format the data and assign it to the tab control. Sounds good?. I hope you will like this article.
Download Source Code
Download the source code from here: Dynamic Angular JS Tabs In MVC
Background
Recently I have got a requirement to create a tab control in one of my Angular JS application. Then I thought of creating the same dynamically according to the user needs. This article is a demo of the same.
Using the code
First, we will start with creating an MVC application. Open your visual studio, then click File->New->Project. Name your project.
Now our application is launched, please go ahead and install Angular JS in your project from NuGet packages. You can see some new CSS files and scripts has been added to our project. So the set up has been done. Now what we need to do is to move on the coding part.
Create a controller
Now we can create a new controller, in my case I created a controller ‘HomeController’. In my controller I am going to call a model action which will return some dynamic data. See the code below.
public
class
HomeController : Controller { // // GET: /Home/ public
ActionResult Index() { return
View(); } public
JsonResult TabData() { Test t =
new
Test(); var myList = bsp; } public
JsonResult TabData() &nt.GetData(); return
Json(myList, JsonRequestBehavior.AllowGet); } }Here we have one ActionResult and one JsonResult which we are going to call as Angular JS service. As you can see I am creating an instance of my model Test, now we will create our model class. Shall we?
Create Model
I have create a model class with the name Test. Here I am creating some data dynamically using a for loop and assign those values to a list. Please see the codes below.
namespace
AsyncActions.Models{ public
class
Test { public
List<Customer> GetData() { try { List<Customer> cst =
new
List<Customer>(); for
(int
i = 0; i < 15; i++) { Customer c =
new
Customer(); c.CustomerID = i; c.CustomerCode =
"CST" + i; cst.Add(c); } return
cst; } catch
(Exception) { throw
new
NotImplementedException(); } } } public
class
Customer { public
int
CustomerID { get;
set; } public
public
class
Customer { public
int
CustomerID { get;
set; } &n99;font-weight:bold;">string
CustomerCode { get;
set; } }}As you can see I am creating a list of type Customer. Is that fine? Now what is pending? Yes, a view.
Create a view
Right click on your controller and click add view, that will give you a new view in your view folder. Hope you get that.
So our view is ready, now we can do some codes in our view to populate our tab. Are you ready?
<div
ng-controller="tabController"
class="sample tabsdemoDynamicTabs"
layout="column"
ng-cloak=""
ng-app="tab"> <md-content
class="md-padding"> <md-tabs
md-selected="selectedIndex"
md-border-bottom=""
md-autoselect=""> <md-tab
ng-repeat="tab in tabs"
ng-disabled="tab.disabled"
label="{{tab.title}}"> <div
class="demo-tab tab{{$index}}"
style="padding: 25px; text-align: center;"> <div
ng-bind="tab.content"></div> <br> <md-button
class="md-primary md-raised"
ng-click="removeTab( tab )"
ng-disabled="tabs.length <= 1">Remove Tab</md-button> </div> <md-button
class="md-primary md-raised"
ng-click="removeTab( tab )"
ng-disabled="tabs.length <= 1">Remove Tab</md-button> </md-tab> </md-tabs> </md-content> <form
ng-submit="addTab(tTitle,tContent)"
layout="column"
class="md-padding"
style="padding-top: 0;"> <div
layout="row"
layout-sm="column"> <div
flex=""
style="position: relative;"> <h2
class="md-subhead"
style="position: absolute; bottom: 0; left: 0; margin: 0; font-weight: 500; text-transform: uppercase; line-height: 35px; white-space: nowrap;">Add
a new Tab:</h2> </div> <md-input-container> <label
for="label">Label</label> <input
type="text"
id="label"
ng-model="tTitle"> </md-input-container> <md-input-container> <label
for="content">Content</label> <input
type="text"
id="content"
ng-model="tContent"> </md-input-container> <md-button
class="add-tab md-primary md-raised"
ng-disabled="!tTitle || !tContent"
type="submit"
style="margin-right: 0;">Add Tab</md-button> </div> </form></div>>