Sending Email is one of the most common functionalities that need to be developed in almost every project irrespective of the nature of the project.
Based on the new development paradigms introduced by Microsoft, recommended development approach prefers to make use of Client Side Object Model and REST API for developing functionalities for SharePoint 2013.
In this article, by moving on the same lines we will discuss how to develop a Mail Client for SharePoint Online/2013 using REST API End Point exposed by SharePoint 2013.
In this demo I will make use of OOB Content Editor WebPart for executing the Javascript Code and a virtual mail Utility “smtp4dev” which
is available on CodePlex for free download. “smtp4dev”allows you to test mail functionality by
intercepting incoming emails using a thin mail client by configuring a local SMTP Server in your development VM.
We have mentioned quite a number of such useful tools in an earlier blog post SharePoint
Developer Tools – Get Your Gears, and recommend you to visit it for details on the tools that can be very helpful in enhancing developer productivity while working in SharePoint Environment.
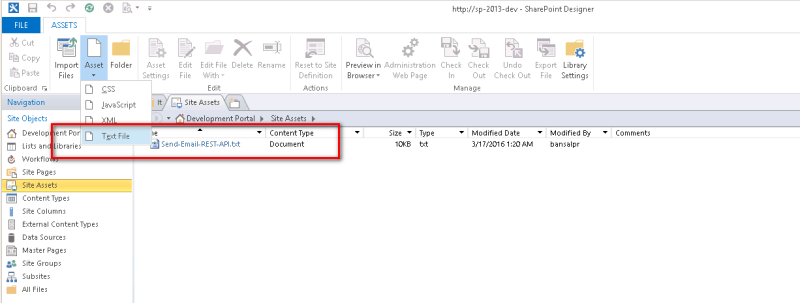
Let’s start by writing JavaScript code and since we are making use of Content Editor Web Part we need to perform some additional tasks:
In the text file add the code as shown in the following steps:
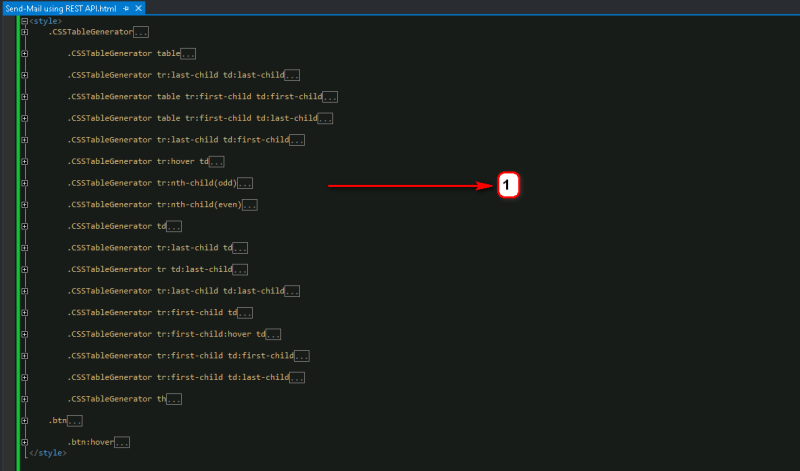
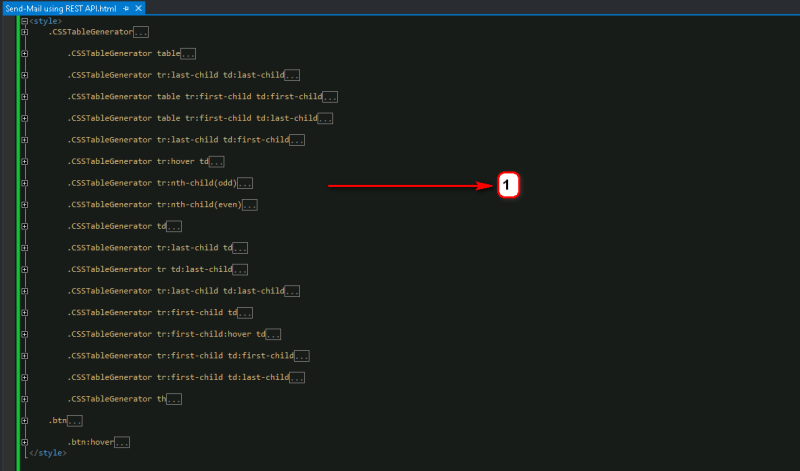
Step 1: CSS of your choice to build the UI as desired. In this case, we put some CSS classes for
the UI of mail client
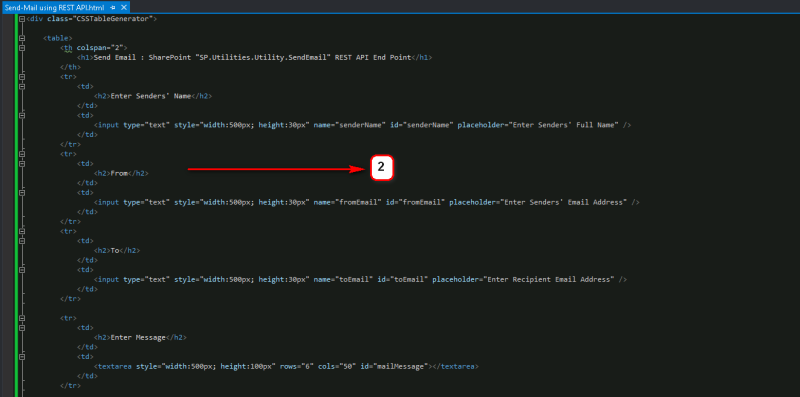
Step 2: Add some HTML elements that design the UI for the Mail Client and apply CSS classes appropriately
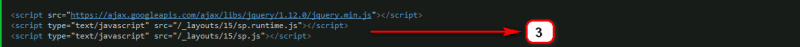
Step 3: Add a reference to “jquery.js”,
“sp.runtime.js” and “sp.js” files
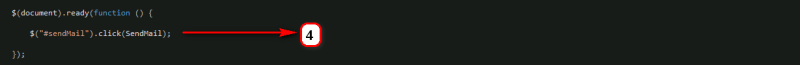
Step 4: Add “document.ready” function
to bind the click event of the button with the appropriate event handler
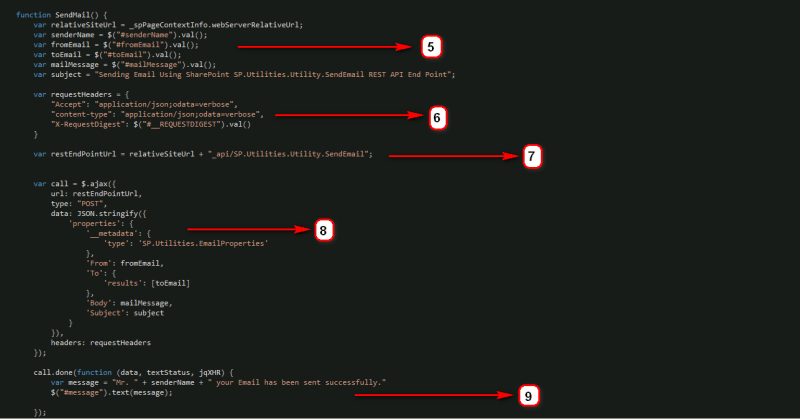
Inside Event Handler function “SendMail ()” we will proceed with the code as follows:
Step 5: Reading values from UI control to prepare the Email Contents to be sent
Step 6: Preparing the Request Header object to be sent along with REST API call to SharePoint,
this object is necessary to provide execution details to be authenticated by SharePoint
Step 7: Preparing REST API URL to pass into the subsequent call by making use of page context
variable
Step 8: Preparing API Call by configuring metadata object of type “SP.Utilities.EmailProperties”.
It is worth to spend the time to review this object for a while to notice what all properties are exposed by this object. We can specify From Email, To Email, CC Email, Subject & Body of the mail within this object
Step 9: In the success callback we can perform the desired action, in this demo we are just writing
down a success message to the Result Panel
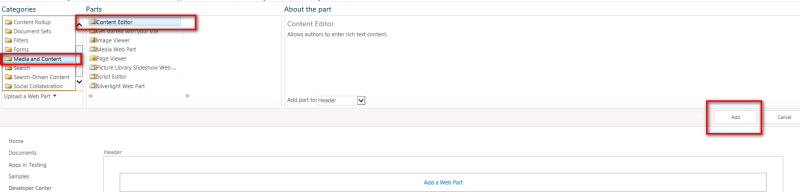
With this, we are all done with coding and now it is time to create a new page and add Content Editor Web Part to the page
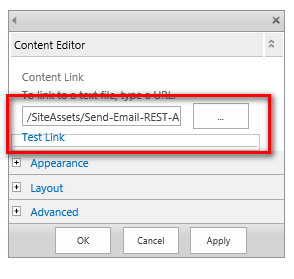
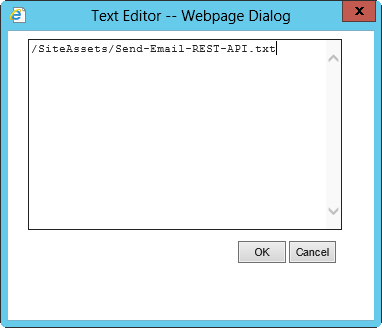
Next thing is to add the reference to the JavaScript Code file that we have created in the steps above.
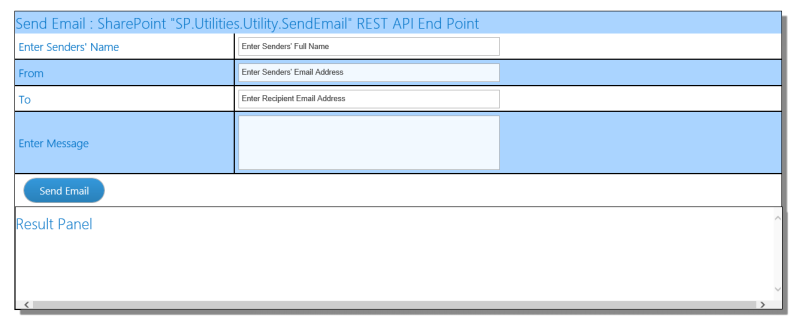
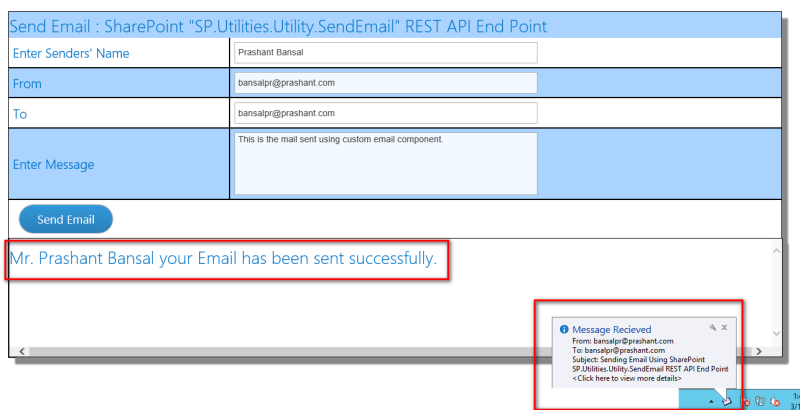
If the code executes successfully we will see the UI for Mail Client rendered as shown below
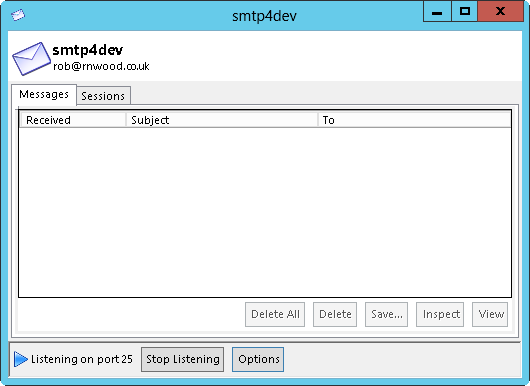
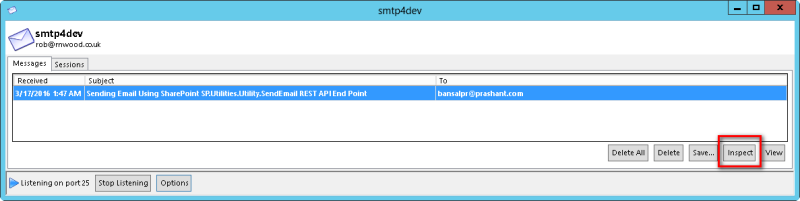
Before we execute the code to send the mail we need to first have a look at the “smtp4dev” tool.
This tool will receive the mail messages and get them displayed to “Messages” Tab
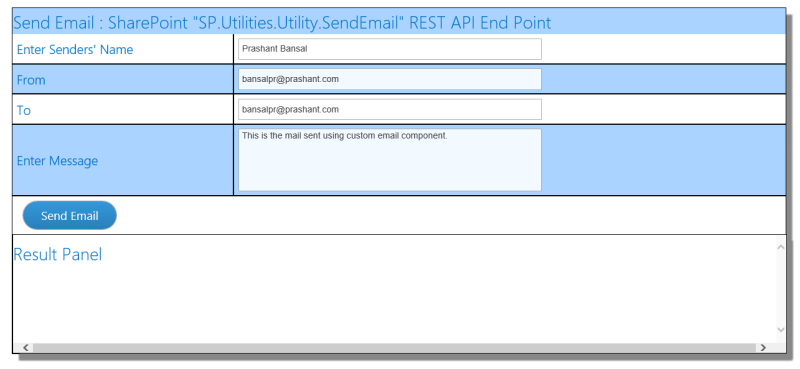
Now enter the Name, Email Address and Message on the UI and click “Send Email” button
Once the Email functionality gets executed successfully, we will see the Success message print in the Result Panel and also an Email Received Notification from “smtp4dev” tool.
We can analyze the received further by looking it into the “smtp4dev” tool “Message” Tab.
In the “Message” Tab select received mail and click on the “Inspect” button
On the “Message Details” screen under the “Body” Tab
we can see the body of the mail received
On the “Message Details” screen under the
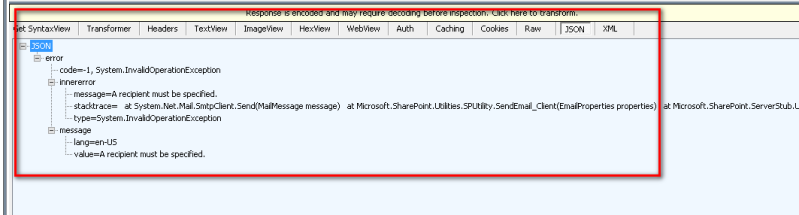
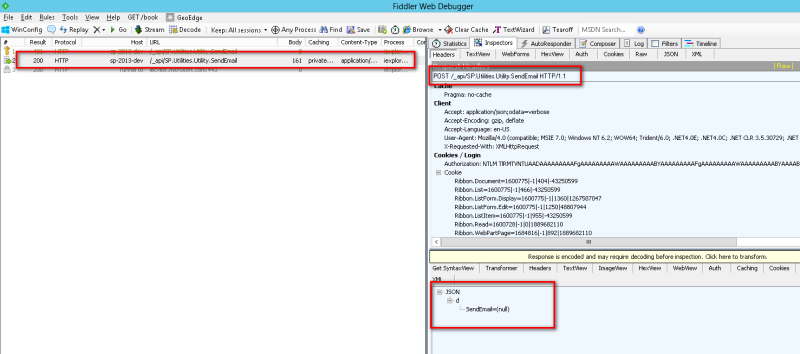
Since this the REST call we can analyze the corresponding Request-Response cycle using any Web Proxy tool, here we're using Fiddler to inspect it.
We will get a null response Object in case of successful execution of the Email functionality.
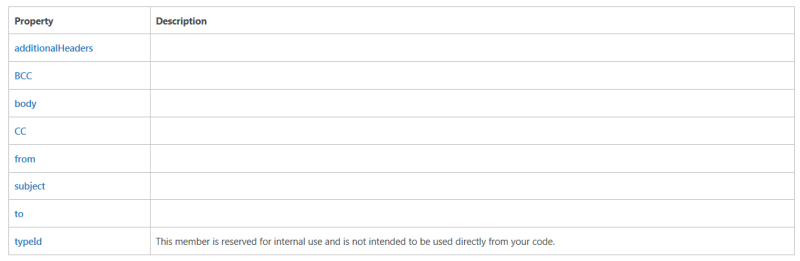
Adding attachments within the Email is not supported using this approach and this limitation is due to limited exposure to the properties by “SP.Utilities.EmailProperties” Object.
Only following properties have been exposed by this object to be used within REST Call
Here we can see that there is no property exposed for adding attachments along with the mail.
External Mail is not supported using this approach which means we can only send emails to valid Site Users only if you try to send the mail to any external User or Email ID you will probably get the following error:
That is all for the demo.
Hope you find it helpful.Table of Contents
Introduction
Implementation

Step by Step implementation guidelines








Specify the relative URL of the Code file in the Content Link placeholder in WebPart Properties as shown below



Demo execution







Known Limitations
Issue with Attachments

The issue with External Mails