Introdução
O SharePoint tem tido um sucesso a nível mundial na sua adopção como uma das ferramenta empressariais de Portais e Colaboração, este artigo tem como prespectiva a sua demostração como ferramenta de desenvolvimento para Soluções empresariais.
Neste artigo irei ainda dar atenção a um dos novos serviços disponibilizados pelo SharePoint 2010 que é o Client Object Model para Silverlight, com a criação de um projecto e chamada de métodos para demostrar a sua capacidade de acesso a conteudos existente
nos sites em SharePoint.
Solução
A plataforma SharePoint é um conjunto integrado de recursos que pode ajudar a melhorar a eficácia organizacional fornecendo uma gestão de conteúdo abrangente e pesquisa empresarial, acelerando os processos comerciais compartilhados e facilitando a partilha
de informações para uma melhor visão dos negócios.
Os serviços disponibilizados vão desde Gestão de Conteúdos, Gestão Documental, Business Intelligence, Comunidades, Integração de Plataforma externas a Microsoft através dos BCS(Business Connectivity Services), Workflows, Office Web app (Integração das ferramentas
Microsoft Office em formato Web), SharePoint Designer 2010, Gestão de Projectos, Serviços de Pesquisa de Portal e Conteúdos Externo, com diversos tipos de autenticação
utilização de federações entre outros serviços. Enfim uma plataforma bastante completa.
Durante os últimos anos a plataforma tem crescido a nível de serviço e a nível de importância nas instituições empresariais, tornando uma aposta mais que decisiva da Microsoft, com a sua implementação e integração de todos os seus produtos nesta plataforma,
tornando-se o sistema operativo das empresas.
Uma das sua vantagens é a capacidade de integração entre as diversas tecnologias Microsoft e a capacidade de integrações de plataformas externas, como SAP, Oracle entre outras, de forma a torna um ponto de partilha única da Informação da empresa, sendo construido
numa plataforma Web o que torna bastante acessível o seu acesso.
No próximo quadro encontram-se os serviços que estão disponíveis para o SharePoint 2010.
Com o lançamento do SharePoint 2010 foram disponibilizados múltiplos novos serviços como LINQ, novas API’s para acesso a dados (utilizando o Client Object Model), utilização de REST – ADO.NET Data Services e utilização de Ajax em webParts com processos Asynchronous
(sem utilização de postback nas páginas) entre outros novos serviços.
O SharePoint 2010 apresenta 3 novas Client API’s para interagir com conteúdos dos sites de SharePoint:
- A partir de aplicações .Net “nunca inferiores a Framework 3.5”;
- A partir de aplicações Silverlight “nunca inferiores a Silverlight 2.0”
- A partis de ECMAScript ou seja de Javascript, Jscript
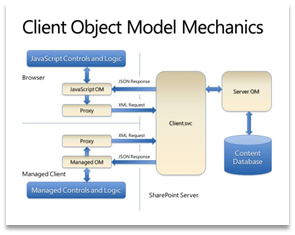
Arquitectura do Client Object Model
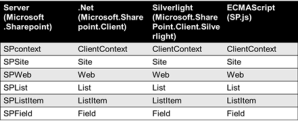
Estas novas API em Client Object Model fornecem um sistema orientado a objectos para interagir com os dados do SharePoint remotamente, sendo bastante fáceis de utilizar porque a sua nomenclatura é bastante parecida do Server Object Model do SharePoint.
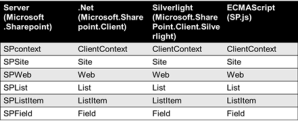
Para demostrar a forma de acesso aos Objectos da API na próxima tabela mostra a diferentes API’s para as diversas plataformas e a forma idêntica da utilização do Object Model.
Exemplo
Neste exemplo, irei criar um pequeno Projecto no Visual Studio 2010, com uma aplicação em Silverlight 4, utilizando a API do SharePoint e integrando do SharePoint 2010.
Para suporte da nossa solução em SharePoint eu criei uma Lista chamada “Geral” com um conjunto de dados para teste.

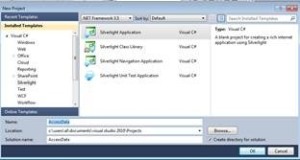
Criar um novo Projecto com o Visual Studio 2010 no Template “Silverlight”http://aaclage.files.wordpress.com/2010/11/f626b0061c2ab991719d9eb8d473d035.png" rel="WLPP">
Exemplo
Neste exemplo, irei criar um pequeno Projecto no Visual Studio 2010, com uma aplicação em Silverlight 4, utilizando a API do SharePoint e integrando do Shar e seleccionar a opção para associar a um novo Web site com a versão do Silverlight 4:
Para realizar as chamadas ao conteúdo do SharePoint, através da API em Silverlight, será necessário adicionar como referencias as DLL’s que se encontram na pasta da instalação do SharePoint 2010 (Microsoft.SharePoint.Client.Silverlight e Microsoft.SharePoint.Client.Silverlight.Runtime),
tipicamente em C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\ClientBin.
A Microsoft disponibilizou um package com as DLLs em SharePoint .NET Client Object Model, onde se poderá realizar o download e a sua distribuição ao cliente.
SharePoint Foundation 2010 Client Object Model Redistributable
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=b4579045-b183-4ed4-bf61-dc2f0deabe47
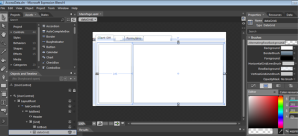
Com a utilização do Visual Studio 2010 existe a possibilidade de integrar o Microsoft Expression Blend 4 com as nossas aplicações desenvolvidas em Silverlight.
Depois de termos realizado a nossa customização podemos voltar à nossa solução em Visual Studio 2010 e começar a criar os nosso métodos para retornar conteúdo do Site. Para isso criei 2 métodos, um para retornar a listas do nosso site em SharePoint e outro
para retornar o conteúdo de uma Lista numa Datagrid.
Método 1:
Retorna o nome das Listas existentes no site de SharePoint utilizando o Client Object Mode. Foi utilizado uma expressão Lambda para retornar as listas e o Titulo associado.
private
void
LoadLists()
{
ClientContext clientContext =
new
ClientContext(“http://[Site]“);
oWebsite = clientContext.Web;
collList = oWebsite.Lists;
clientContext.Load(oWebsite,
website => website.Title);
//Lambda expression para retornar as Listas
listInfo = clientContext.LoadQuery(
collList.Include(
list => list.Title,
list => list.Fields.Include(
field => field.Title).Where(
field => field.Required ==
true
&& field.Hidden !=
true)));
clientContext.ExecuteQueryAsync(onQuerySucceeded, onQueryFailed);
}
private void onQuerySucceeded(object sender, ClientRequestSucceededEventArgs args){
UpdateUIMethod updateUI = DisplayInfo;
this.Dispatcher.BeginInvoke(updateUI);} private void onQueryFailed(object sender, ClientRequestFailedEventArgs args){ MessageBox.Show("Request failed. " + args.Message + "\n" + args.StackTrace);} private void DisplayInfo(){
collList = oWebsite.Lists;
listBox1.ItemsSource = listInfo;
listBox1.DisplayMemberPath = "Title";}private delegate void UpdateUIMethod();
Exemplo:
http://msdn.microsoft.com/en-us/library/ee538971.aspx
Método 2:
Retorna dados da Lista “Geral” para uma DataGrid utilizando CAML para realizar os filtros dos conteúdos a retornar:
private void LoadGrid(){ //Contexto do site em SharePoint a chamar var context = new ClientContext("http://[Site]"); context.Load(context.Web); //retornar o objecto List com o nome “Geral” List projects = context.Web.Lists.GetByTitle("Geral"); context.Load(projects); //CAML Query para Filtar os valores da nossa Lista CamlQuery camlQuery = http://[Site]"); context.Load(context.Web); &ode>new CamlQuery(); camlQuery.ViewXml = "<View><Query><Where><Geq><FieldRef Name='ID'/>" + "<Value Type='Number'>0</Value></Geq></Where></Query><RowLimit>100</RowLimit></View>"; _projectItems = projects.GetItems(camlQuery); context.Load(_projectItems); context.ExecuteQueryAsync(OnRequestSucceeded, null);}
#region Methods
private
void
OnRequestSucceeded(Object sender, ClientRequestSucceededEventArgs args)
{
Dispatcher.BeginInvoke(BindData);
}
private
void
BindData()
{
//Utilizando o conteúdo numa lista de Objecto do tipo Geral como a Lista
var list =
new
List<Geral>();
foreach
(var li in
_projectItems)
{
list.Add(new
Geral
{
Title = li["Title"].ToString(),
Nome = li["Nome"].ToString(),
Activo = Convert.ToBoolean(li["Activo"].ToString())
});
}
//adicionar os Dados da Lista na Datagrid
dataGrid1.ItemsSource = list;
}
Método 3:
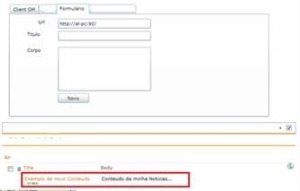
Este método ira criar uma nova entrada na Lista de SharePoint de um novo anúncio.
(!TxtTitle.Text.Equals("")) { ClientContext clientContext = new ClientContext(TxtUrl.Text); Web oWebsite = clientContext.Web; ListCollection collList = oWebsite.Lists; oList = clientContext.Web.Lists.GetByTitle("Anuncios"); ListItem oListItem = oList.AddItem(new ListItemCreationInformation()); oListItem["Title"] = TxtTitle.Text; oListItem["Body"] = TxtBody.Text; oListItem.Update(); clientContext.Load(oList, list => list.Title); clientContext.ExecuteQueryAsync(onQueryInsertSucceeded, onQueryInsertFailed);} else { MessageBox.Show("Vazio!!"); }
Com a criação deste 2 pequenos exemplos podemos criar a nossa solução “AccessData.XAP”.
SharePoint Silverlight Web Part
SharePoint disponibiliza ferramentas para integrar o projecto desenvolvido em Silverlight e adicionar nos nossos sites em SharePoint de uma forma bastante simples.
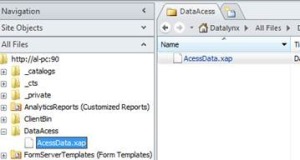
O primeiro passo será adicionar o nosso projecto em Silverlight, neste caso “AccessData.XAP” e adicionar no nosso site em SharePoint, podendo ser uma Folder, uma Document Library ou até na directoria ou pasta “Hive” onde se encontra instalado o SharePoint
no servidor. Neste caso criei uma Folder dentro do site em SharePoint. Estas pastas não são visíveis aos utilizadores finais, garantido que o ficheiro não é apagado acidentalmente.
Depois de adicionado a nossa solução em Silverlight, acedemos ao nosso site em SharePoint e adicionamos uma Web Part que se encontra por defeito no SharePoint “Silverlight Web Part”. Um dos parâmetros que é requisitado é o caminho de onde se encontra a nossa
solução em Silverlight.
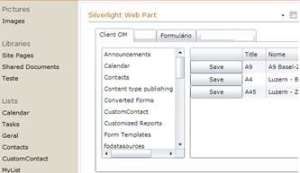
Assim que esteja tudo correctamente adicionado, irá ser disponibilizado na nossa página de internet a nossa solução de Silverlight, dentro do SharePoint, numa WebPart podendo trabalhar e interagir com o conteúdo do Site onde se encontra.
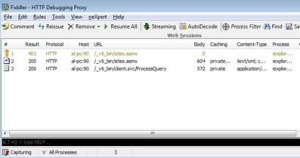
Quando nos encontramos a trabalhar em ambiente Web a aplicação Fiddler é uma ferramenta essencial para captura e validação dos nosso trafico na Web. Estando ela em funcionamento podemos encontrar as transacções realizadas,
através da Client OM, e encontra-mos uma chamada ao WCF Web Service “client.svc” e um Web Service XML para comunicação e transacção das operações.
Existem outra forma de poder interagir com os dados em SharePoint, com o Silverlight através dos “REST” em WCF e com todas as suas potencialidades.
Referências
- Using the Silverlight Object Model http://msdn.microsoft.com/en-us/library/ee538971.aspx
- Using the SharePoint Foundation 2010 Managed Client Object Model
http://msdn.microsoft.com/en-us/library/ee857094.aspx
- Using the SharePoint Foundation 2010 Managed Client Object Model with the Open XML SDK 2.0
http://msdn.microsoft.com/en-us/library/ee956524.aspx
- SharePoint 2010 SDK SharePoint 2010 Reference: Software Development Kit
- Create a Silverlight 4 Web Part for SharePoint 2010 http://msdn.microsoft.com/en-us/magazine/ff956224.aspx
Introdução
O SharePoint tem tido um sucesso a nível mundial na sua adopção como uma das ferramenta empressariais de Portais e Colaboração, este artigo tem como prespectiva a sua demostração como ferramenta de desenvolvimento para Soluções empresariais.
Neste artigo irei ainda dar atenção a um dos novos serviços disponibilizados pelo SharePoint 2010 que é o Client Object Model para Silverlight, com a criação de um projecto e chamada de métodos para demostrar a sua capacidade de acesso a conteudos existente nos sites em SharePoint.
Solução
A plataforma SharePoint é um conjunto integrado de recursos que pode ajudar a melhorar a eficácia organizacional fornecendo uma gestão de conteúdo abrangente e pesquisa empresarial, acelerando os processos comerciais compartilhados e facilitando a partilha de informações para uma melhor visão dos negócios.
Os serviços disponibilizados vão desde Gestão de Conteúdos, Gestão Documental, Business Intelligence, Comunidades, Integração de Plataforma externas a Microsoft através dos BCS(Business Connectivity Services), Workflows, Office Web app (Integração das ferramentas Microsoft Office em formato Web), SharePoint Designer 2010, Gestão de Projectos, Serviços de Pesquisa de Portal e Conteúdos Externo, com diversos tipos de autenticação utilização de federações entre outros serviços. Enfim uma plataforma bastante completa.
Durante os últimos anos a plataforma tem crescido a nível de serviço e a nível de importância nas instituições empresariais, tornando uma aposta mais que decisiva da Microsoft, com a sua implementação e integração de todos os seus produtos nesta plataforma, tornando-se o sistema operativo das empresas.
Uma das sua vantagens é a capacidade de integração entre as diversas tecnologias Microsoft e a capacidade de integrações de plataformas externas, como SAP, Oracle entre outras, de forma a torna um ponto de partilha única da Informação da empresa, sendo construido numa plataforma Web o que torna bastante acessível o seu acesso.
No próximo quadro encontram-se os serviços que estão disponíveis para o SharePoint 2010. Com o lançamento do SharePoint 2010 foram disponibilizados múltiplos novos serviços como LINQ, novas API’s para acesso a dados (utilizando o Client Object Model), utilização de REST – ADO.NET Data Services e utilização de Ajax em webParts com processos Asynchronous (sem utilização de postback nas páginas) entre outros novos serviços.
O SharePoint 2010 apresenta 3 novas Client API’s para interagir com conteúdos dos sites de SharePoint:
- A partir de aplicações .Net “nunca inferiores a Framework 3.5”;
- A partir de aplicações Silverlight “nunca inferiores a Silverlight 2.0”
- A partis de ECMAScript ou seja de Javascript, Jscript
Estas novas API em Client Object Model fornecem um sistema orientado a objectos para interagir com os dados do SharePoint remotamente, sendo bastante fáceis de utilizar porque a sua nomenclatura é bastante parecida do Server Object Model do SharePoint.
Para demostrar a forma de acesso aos Objectos da API na próxima tabela mostra a diferentes API’s para as diversas plataformas e a forma idêntica da utilização do Object Model. Exemplo
Neste exemplo, irei criar um pequeno Projecto no Visual Studio 2010, com uma aplicação em Silverlight 4, utilizando a API do SharePoint e integrando do SharePoint 2010.
Para suporte da nossa solução em SharePoint eu criei uma Lista chamada “Geral” com um conjunto de dados para teste.

Criar um novo Projecto com o Visual Studio 2010 no Template “Silverlight”http://aaclage.files.wordpress.com/2010/11/f626b0061c2ab991719d9eb8d473d035.png" rel="WLPP">
Neste exemplo, irei criar um pequeno Projecto no Visual Studio 2010, com uma aplicação em Silverlight 4, utilizando a API do SharePoint e integrando do Shar e seleccionar a opção para associar a um novo Web site com a versão do Silverlight 4:
Para realizar as chamadas ao conteúdo do SharePoint, através da API em Silverlight, será necessário adicionar como referencias as DLL’s que se encontram na pasta da instalação do SharePoint 2010 (Microsoft.SharePoint.Client.Silverlight e Microsoft.SharePoint.Client.Silverlight.Runtime), tipicamente em C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\ClientBin.
A Microsoft disponibilizou um package com as DLLs em SharePoint .NET Client Object Model, onde se poderá realizar o download e a sua distribuição ao cliente.
SharePoint Foundation 2010 Client Object Model Redistributable
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=b4579045-b183-4ed4-bf61-dc2f0deabe47
Com a utilização do Visual Studio 2010 existe a possibilidade de integrar o Microsoft Expression Blend 4 com as nossas aplicações desenvolvidas em Silverlight.
Depois de termos realizado a nossa customização podemos voltar à nossa solução em Visual Studio 2010 e começar a criar os nosso métodos para retornar conteúdo do Site. Para isso criei 2 métodos, um para retornar a listas do nosso site em SharePoint e outro para retornar o conteúdo de uma Lista numa Datagrid.
Método 1:
Retorna o nome das Listas existentes no site de SharePoint utilizando o Client Object Mode. Foi utilizado uma expressão Lambda para retornar as listas e o Titulo associado.
private
void
LoadLists(){ClientContext clientContext =
new
ClientContext(“http://[Site]“);oWebsite = clientContext.Web;collList = oWebsite.Lists;clientContext.Load(oWebsite,website => website.Title); //Lambda expression para retornar as ListaslistInfo = clientContext.LoadQuery(collList.Include(list => list.Title,list => list.Fields.Include(field => field.Title).Where(field => field.Required ==
true&& field.Hidden !=
true)));clientContext.ExecuteQueryAsync(onQuerySucceeded, onQueryFailed);}privatevoidonQuerySucceeded(objectsender, ClientRequestSucceededEventArgs args){ UpdateUIMethod updateUI = DisplayInfo;this.Dispatcher.BeginInvoke(updateUI);}privatevoidonQueryFailed(objectsender, ClientRequestFailedEventArgs args){ MessageBox.Show("Request failed. "+ args.Message +"\n"+ args.StackTrace);}privatevoidDisplayInfo(){ collList = oWebsite.Lists; listBox1.ItemsSource = listInfo; listBox1.DisplayMemberPath ="Title";}privatedelegatevoidUpdateUIMethod();
Exemplo:
http://msdn.microsoft.com/en-us/library/ee538971.aspx
Método 2:
Retorna dados da Lista “Geral” para uma DataGrid utilizando CAML para realizar os filtros dos conteúdos a retornar:
privatevoidLoadGrid(){//Contexto do site em SharePoint a chamarvar context =newClientContext("http://[Site]");context.Load(context.Web);//retornar o objecto List com o nome “Geral”List projects = context.Web.Lists.GetByTitle("Geral");context.Load(projects);//CAML Query para Filtar os valores da nossa ListaCamlQuery camlQuery = http://[Site]");context.Load(context.Web);&ode>newCamlQuery();camlQuery.ViewXml ="<View><Query><Where><Geq><FieldRef Name='ID'/>"+"<Value Type='Number'>0</Value></Geq></Where></Query><RowLimit>100</RowLimit></View>";_projectItems = projects.GetItems(camlQuery);context.Load(_projectItems);context.ExecuteQueryAsync(OnRequestSucceeded,null);}
#region Methods private
void
OnRequestSucceeded(Object sender, ClientRequestSucceededEventArgs args) {
Dispatcher.BeginInvoke(BindData);}
private
void
BindData() {
//Utilizando o conteúdo numa lista de Objecto do tipo Geral como a Lista
var list =
new
List<Geral>(); foreach
(var li in
_projectItems) {
list.Add(new
Geral {
Title = li["Title"].ToString(),
Nome = li["Nome"].ToString(),
Activo = Convert.ToBoolean(li["Activo"].ToString())
});
}
//adicionar os Dados da Lista na Datagrid
dataGrid1.ItemsSource = list;}Método 3:
Este método ira criar uma nova entrada na Lista de SharePoint de um novo anúncio.
No seguinte exemplo foi criado um pequeno formulário no Silverlight para a lista “Anuncios”. Esta lista tem um conjunto de artigos de referência ao Site e este método mostra como se consegue criar um formulário de uma forma simples, sem ter a necessidade de realizar customização de páginas em aspx.Foram adicionadas na Tab “formulário” do Silverlight, 3 campos de preenchimento do nosso Artigo, como o Url do site onde sight:bold;">if(!TxtTitle.Text.Equals("")){ClientContext clientContext =newClientContext(TxtUrl.Text);Web oWebsite = clientContext.Web;ListCollection collList = oWebsite.Lists;oList = clientContext.Web.Lists.GetByTitle("Anuncios");ListItem oListItem = oList.AddItem(newListItemCreationInformation());oListItem["Title"] = TxtTitle.Text;oListItem["Body"] = TxtBody.Text;oListItem.Update();clientContext.Load(oList,list => list.Title);clientContext.ExecuteQueryAsync(onQueryInsertSucceeded, onQueryInsertFailed);}else{ MessageBox.Show("Vazio!!"); }
Com a criação deste 2 pequenos exemplos podemos criar a nossa solução “AccessData.XAP”.
SharePoint Silverlight Web Part
SharePoint disponibiliza ferramentas para integrar o projecto desenvolvido em Silverlight e adicionar nos nossos sites em SharePoint de uma forma bastante simples.
O primeiro passo será adicionar o nosso projecto em Silverlight, neste caso “AccessData.XAP” e adicionar no nosso site em SharePoint, podendo ser uma Folder, uma Document Library ou até na directoria ou pasta “Hive” onde se encontra instalado o SharePoint no servidor. Neste caso criei uma Folder dentro do site em SharePoint. Estas pastas não são visíveis aos utilizadores finais, garantido que o ficheiro não é apagado acidentalmente.
Depois de adicionado a nossa solução em Silverlight, acedemos ao nosso site em SharePoint e adicionamos uma Web Part que se encontra por defeito no SharePoint “Silverlight Web Part”. Um dos parâmetros que é requisitado é o caminho de onde se encontra a nossa solução em Silverlight.
Assim que esteja tudo correctamente adicionado, irá ser disponibilizado na nossa página de internet a nossa solução de Silverlight, dentro do SharePoint, numa WebPart podendo trabalhar e interagir com o conteúdo do Site onde se encontra.
Quando nos encontramos a trabalhar em ambiente Web a aplicação Fiddler é uma ferramenta essencial para captura e validação dos nosso trafico na Web. Estando ela em funcionamento podemos encontrar as transacções realizadas, através da Client OM, e encontra-mos uma chamada ao WCF Web Service “client.svc” e um Web Service XML para comunicação e transacção das operações.
Existem outra forma de poder interagir com os dados em SharePoint, com o Silverlight através dos “REST” em WCF e com todas as suas potencialidades.
Referências
- Using the Silverlight Object Model http://msdn.microsoft.com/en-us/library/ee538971.aspx
- Using the SharePoint Foundation 2010 Managed Client Object Model http://msdn.microsoft.com/en-us/library/ee857094.aspx
- Using the SharePoint Foundation 2010 Managed Client Object Model with the Open XML SDK 2.0 http://msdn.microsoft.com/en-us/library/ee956524.aspx
- SharePoint 2010 SDK SharePoint 2010 Reference: Software Development Kit
- Create a Silverlight 4 Web Part for SharePoint 2010 http://msdn.microsoft.com/en-us/magazine/ff956224.aspx